Hệ thống thuật ngữ về màu sắc trong thiết kế, học viên đồ họa cần biết
16.05.2018 5975 bientap
MỤC LỤC
Trong thiết kế đồ họa, màu sắc đóng vai trò vô cùng quan trọng, nhiều khi chỉ cần cân chỉnh màu sắc một chút mà làm thay đổi cả “thần thái” cho tác phẩm. Cho nên việc hiểu rõ hệ thống thuật ngữ về màu sắc là điều căn bản mà các học viên đồ họa cần phải biết. Vieclamnhamay.vn sẽ giúp bạn tìm hiểu điều này.

Học viên thiết kế đồ họa cần phải hiểu rõ hệ thống các thuật ngữ về màu sắc để vận dụng hài hòa vào tác phẩm thiết kế
► Thuật ngữ về thuộc tính màu sắc
- Tông màu – Hue
Tông màu – Hue là tổ hợp 12 màu cơ bản có độ đậm – nhạt khác nhau trên vòng tuần hoàn màu sắc: đỏ, xanh, vàng, tím…

Vòng tuần hoàn màu sắc
Hue là yếu tố cơ bản trong màu sắc và có thể được chuyển hóa thành 3 dạng sau:
-
Tint (Sắc thái màu): hòa trộn màu trắng với Hue
-
Shade (Đổ bóng): kết hợp màu đen và Hue
-
Tone: phối trộn màu đen – trắng và Hue (màu Tone tạo cảm giác tự nhiên hơn so với Tint và Shade)

3 dạng màu Hue được chuyển hóa
- Giá trị màu - Value
Giá trị màu là đặc tính giúp phân biệt độ sáng – tối của một màu sắc nào đó. Việc xác định giá trị màu phụ thuộc vào “mức độ trắng” của màu sắc. Value màu sẽ càng cao khi tông màu càng trắng.
- Độ kết tủa màu – Chromaticity (Chroma)
Độ kết tủa màu sẽ giúp chúng ta biết được “độ tinh khiết” của một tông màu nào đó. Để xác định độ kết tủa màu, cần dựa vào mức độ hiện diện của màu đen, xám và trắng trong một màu. Màu có mức Chroma cao nhất sẽ không lẫn thêm màu sắc nào khác. Những màu đậm và sống động thường có mức Chroma cao.

Những màu có độ kết tủa cao thường tạo cảm giác sống động
- Độ bão hòa màu – Saturation
Độ bão hòa màu là cách màu sắc được phản chiếu hay hiển thị dưới những điều kiện ánh sáng khác nhau. Điều này thường khiến bạn nhầm lẫn với “Giá trị màu” và “Độ kết tủa màu”. Bạn cần phải xác định rõ: độ bão hòa màu giúp chúng ta cảm nhận được độ đậm – nhạt của màu sắc dưới cường độ ánh sáng khác nhau. Chính vì thế mà độ bão hòa màu sắc hay còn được gọi là cường độ màu sắc.

Dưới cường độ ánh sáng khác nhau, màu sắc cũng hiển thị với mức độ đậm – nhạt khác nhau
► Thuật ngữ Vòng tuần hoàn màu sắc
Vòng tuần toàn màu sắc (hay còn gọi là phổ màu, bánh xe màu sắc) được tạo nên bởi các màu sơ cấp – màu thứ cấp và màu tam cấp (còn gọi là Hue) – giúp chúng ta hiểu được sự tương quan màu và cách phối – kết hợp các màu sắc với nhau. Những nhóm màu đứng cạnh nhau là những màu hài hòa vì nó tạo cảm giác cân bằng thị giác. Bánh xe màu sắc được Issac Newton tạo ra lần đầu tiên vào năm 1666, đến nay đã trải qua nhiều lần cải tiến những phiên bản phổ biến nhất vẫn là vòng 12 màu dựa trên mô hình RYB.
- Màu sơ cấp - Primary Colors
Màu sơ cấp là bộ 3 màu cơ bản và sẽ thay đổi tùy thuộc vào mô hình màu khác nhau:

-
Mô hình màu RYB: Đỏ - vàng – xanh dương.
-
Mô hình màu bù trừ (CMY): Xanh da trời – hồng cánh sen – vàng.
-
Mô hình màu bổ sung (RGB): Đỏ - xanh lá – xanh dương.
- Màu thứ cấp – Secondary colors
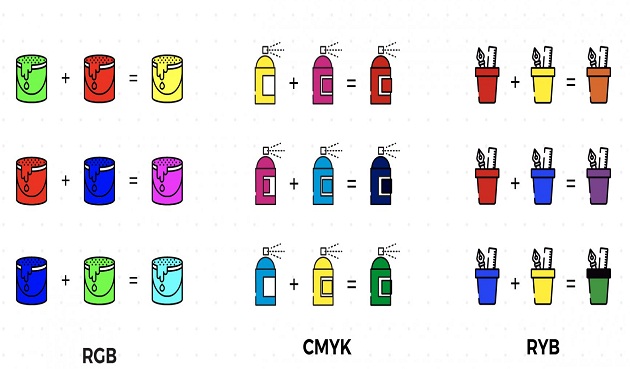
Màu thứ cấp được tạo ra bởi sự kết hợp giữa 2 màu sơ cấp. Mỗi một mô hình cũng có hệ thống màu thứ cấp rất đa dạng:
+ Mô hình màu RGB:
Xanh lá + đỏ = vàng
Xanh dương + đỏ = hồng cánh sen
Xanh lá + xanh dương = xanh da trời
+ Mô hình màu CMYK:
Vàng + hồng cánh sen = đỏ
Xanh da trời + hồng cánh sen = xanh dương
Vàng + xanh da trời = xanh lá
+ Mô hình màu RYB:
Đỏ + vàng = cam
Xanh dương + đỏ = tím
Vàng + xanh dương = xanh lá
- Màu tam cấp – Tertiary colors
Việc kết hợp giữa màu sơ cấp và màu thứ cấp sẽ cho ra sản phẩm là màu tam cấp. Tên màu tam cấp được gọi theo màu kết hợp nên nó.
- Màu nóng – màu lạnh – màu trung tính
Màu nóng là những màu tạo cảm giác ấm áp cho người xem, gồm: đỏ - da cam – vàng. Ngược lại, màu lạnh là những màu tạo cảm giác lạnh – nằm về phía màu xanh dương – xanh lá trong bảng tuần hoàn màu sắc. Còn lại, màu trung tính là những màu không có trong bánh xe màu sắc, gồm: nâu, xám, màu be (vàng nâu).
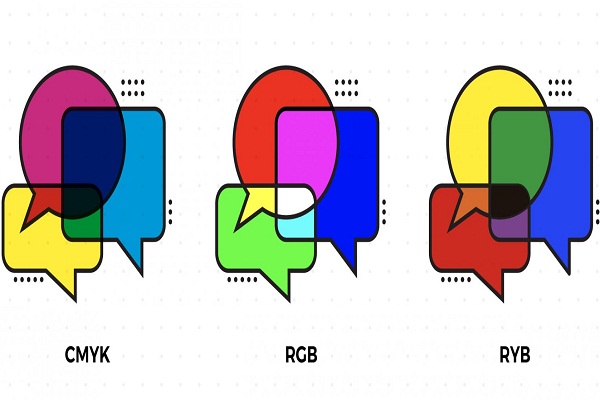
► Thuật ngữ về hệ thống màu (Mô hình màu)

- Hệ màu CMYK
Với sự xuất hiện của công nghệ quang in cơ, hệ màu CMY được bổ sung thêm màu đen, trở thành hệ màu CMYK (Cyan – Xanh da trời, Magenta – Hồng cánh sen, Yellow – Vàng, black – Đen). Hệ mày CMYK này được sử dụng chủ yếu trong lĩnh vực thiết kễ mẫu in ấn.
- Hệ màu RGB
Hệ màu RGB gồm 3 màu cơ bản là đỏ - xanh dương – xanh lá. Khi kết hợp 3 màu cơ bản này với tỷ lệ cân bằng sẽ tạo ra màu vàng, xanh da trời và hồng cánh sen. Khi cường độ ánh sáng càng cao thì màu sẽ sáng hơn và hơi nhạt. Nếu kết hợp hệ màu RGB với mô hình màu bổ sung (đỏ - xanh dương – xanh lá) sẽ đem đến cảm giác phản trực quan so với mô hình màu bù trừ. Hệ màu RGB được dùng trong nhuộm màu, sơn màu vật thể…
- Hệ màu RYB
Đỏ - Vàng – Xanh dương là 3 màu cơ bản có trong hệ màu RYB – được sử dụng chủ yếu trong mỹ thuật, hội họa. Hệ màu này được xem là cội nguồn của lý thuyết khoa học về màu sắc, do đó mà 3 màu đỏ - vàng – xanh dương được xem là bộ màu hiệu quả nhất khi kết hợp với nhau.
Ms. Công nhân


















 Zalo
Zalo