Lưới trong thiết kế là gì? 5 Dạng lưới phổ biến trong thiết kế đồ họa
10.10.2018 6722 bientap
Lưới là một khái niệm cơ bản trong lĩnh vực thiết kế đồ họa. Trong bài viết này, Vieclamnhamay.vn sẽ cùng bạn tìm hiểu “Lưới trong thiết kế là gì?” Và có những dạng lưới nào được sử dụng phổ biến?

Bạn có biết lưới trong thiết kế là gì?
► Lưới trong thiết kế là gì?
Lưới chính là hệ thống các đường kẻ ngang – kẻ dọc giao nhau, phân chia không gian thiết kế thành nhiều ô nhằm mục đích tổ chức bố cục cho mẫu thiết kế - trước khi đưa các yếu tố khác vào: hình ảnh, màu sắc, typhography… Việc phân chia một hệ thống lưới như vậy giúp tạo nhịp điệu cho mắt, giúp người xem nhìn các đối tượng trong bản thiết kế rõ ràng và nhanh nắm bắt thông tin hơn.
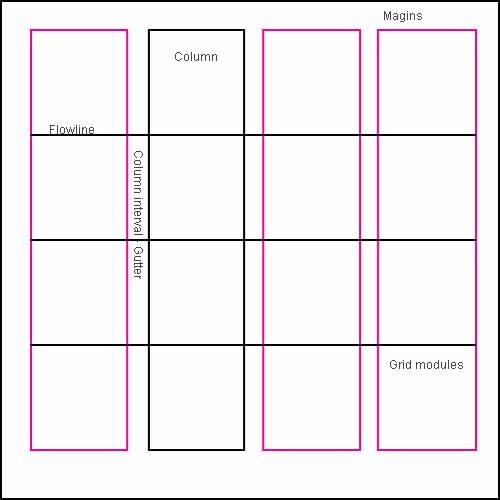
- Các thông số cơ bản về lưới trong thiết kế:
-
Margin: là khoảng cách giữa phần lề của bản thiết kế và nội dung bên trong.
-
Column – Cột là những khoảng không gian chiều dọc – được dùng để căn hàng cho các yếu tố của bản thiết kế. Việc chia bản thiết kế thành 1 hay nhiều cột là tùy vào cảm quan và mục đích của Designer.
-
Grid unit: là độ rộng của mỗi cột – nơi bạn đặt hình ảnh và text.
-
Gutter: là khoảng cách giữa các cột với nhau, giúp phân chia không gian giữa các yếu tố của bản thiết kế - trông “dễ thở” hơn.
-
Flowline: đường chia các cột đứng thành các khoảng ngang – hỗ trợ việc canh hàng trên toàn lưới.

Các yếu tố cơ bản của lưới trong thiết kế
► 5 Dạng lưới phổ biến trong thiết kế đồ họa
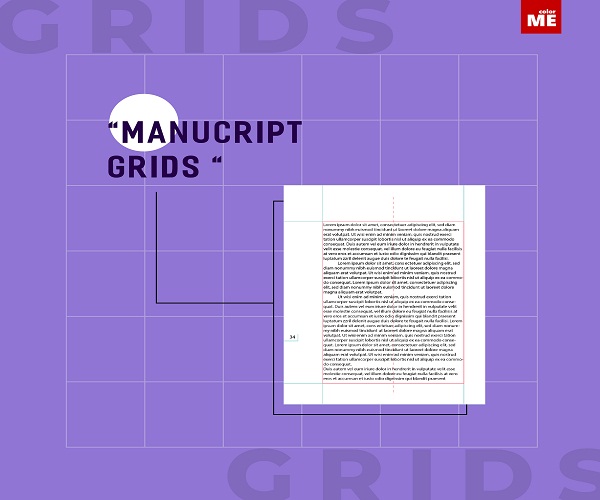
- Manucript grid

Manucript grid là dạng lưới bản thảo cơ bản, giúp ngăn cách phần lề, text và tiêu đề. Dạng lưới này thường được sử dụng trong thiết kế báo, tạp chí, ebook… đảm bảo các trang của ấn phẩm thống nhất và chỉnh chu.
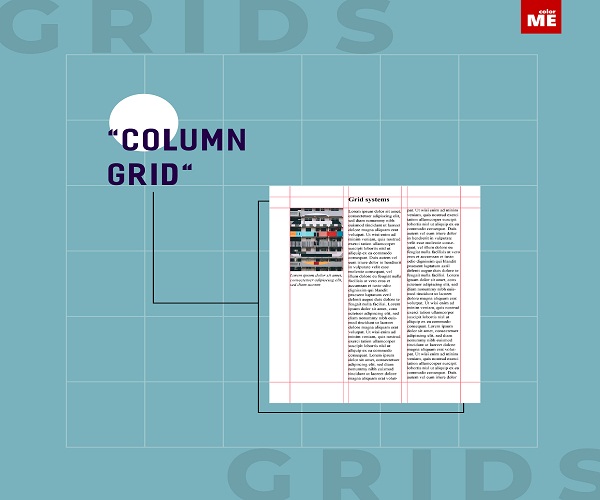
- Column Grid

Column Grid là dạng lưới cột – sắp xếp các yếu tố của bản thiết kế thành cột dọc. Hình ảnh và văn bản trong lưới cột được phân chia theo các đường thẳng đứng. Khoảng cách giữa các cột phải tỷ lệ thuận và nhất quán trong toàn bộ thiết kế. Column Grid thường được dùng trong thiết kế tạp chí, blog trực tuyến, web…
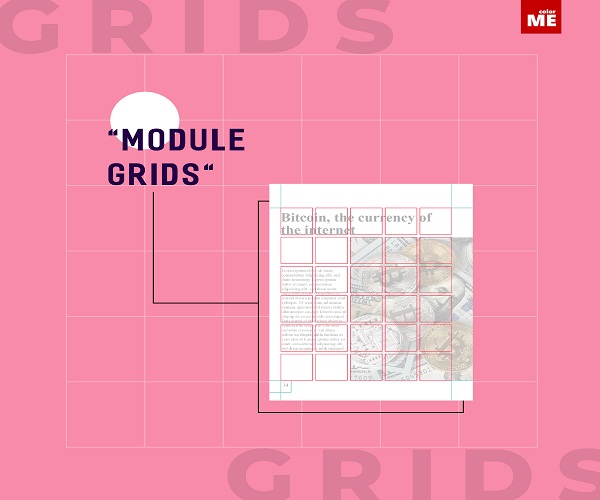
- Module Grids

Nếu chia mẫu thiết kế thành các cột và hàng đều nhau thì sẽ tạo thành các ô vuông nhỏ - đó chính là dạng lưới Module Grids. Dạng lưới này được sử dụng khi có nhiều yếu tố của mẫu thiết kế cần được sắp xếp mà việc dùng dạng lưới cột không thích hợp. Module Grids được ứng dụng trong thiết kế báo chí, giao diện website thương mại điện tử…
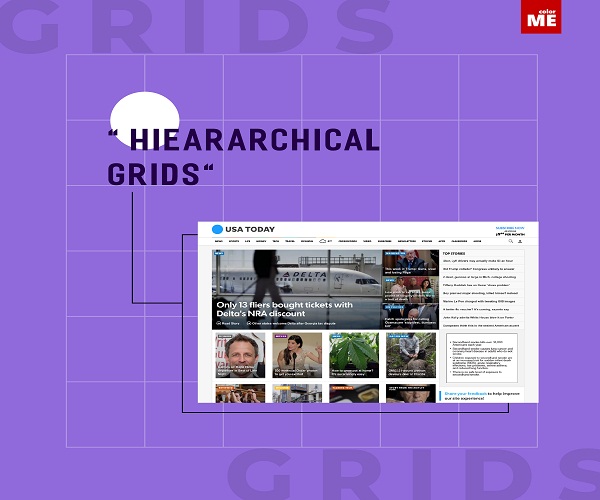
- Hieararchical Grid

Hieararchical Grid là dạng lưới phân cấp được dùng chủ yếu trong thiết kế web. Lưới phân cấp được sử dụng với mục đích tổ chức thông tin bản thiết kế theo thứ tự tầm quan trọng. Phần có không gian lớn nhất – được ưu tiên cho nội dung lớn nhất được gọi là phần “mắt lưới”. Khi chuyển từ báo in sang nền tảng web, Designer thường chuyển từ dạng lưới cột đối xứng dạng hệ thống lưới Hieararchical Grid.
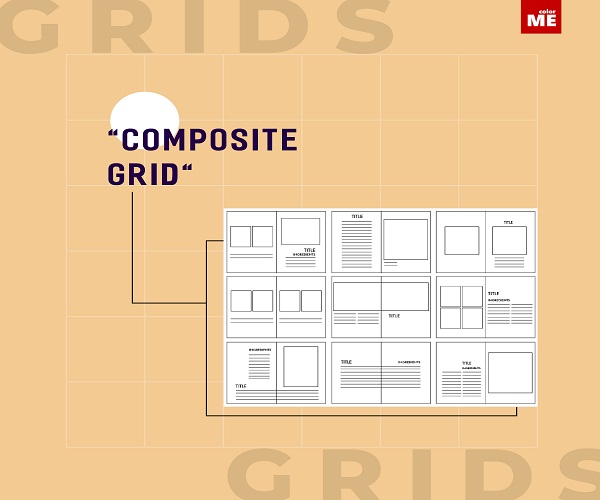
- Composite Grid

Composite Grid là dạng lưới kết hợp từ các kiểu lưới kể trên để tạo ra bố cục sáng tạo cho mẫu thiết kế. Với những ấn phẩm nhiều trang, việc chỉ sử dụng duy nhất sẽ tạo cảm giác nhàm chán, thay vào đó Designer thường có xu hướng mix các kiểu lưới lại với nhau để tạo ra những bố cục thiết kế linh hoạt - cuốn hút thị giác của người xem. Các nhân viên đồ họa thường dùng dạng lưới này để thiết kế Brochure, Catalogue, menu, tập gấp…
Với những gợi ý này, mong rằng sẽ giúp các bạn học viên, ứng viên tìm việc làm thiết kế biết cách nên sử dụng dạng lưới nào để áp dụng cho những mẫu thiết kế của mình. Nếu quan tâm đến chủ đề thiết kế đồ họa, đừng bỏ qua những bài viết của Vieclamnhamay.vn bạn nhé!
Ms. Công nhân
(Ảnh nguồn ColorMe)


















 Zalo
Zalo