5 Thuật ngữ cơ bản trong thiết kế thường bị nhầm lẫn
23.10.2018 1321 bientap
Với những học viên thiết kế mới, do chưa tìm hiểu kỹ càng nên thường bị nhầm lẫn các thuật ngữ cơ bản trong lĩnh vực thiết kế đồ họa. Muốn tạo nên một ấn phẩm đúng và đẹp, bạn cần phải biết chính xác ý nghĩa của thuật ngữ chuyên ngành để ứng dụng có hiệu quả. Bài viết này, Vieclamnhamay.vn sẽ cùng bạn tìm hiểu “5 Thuật ngữ cơ bản trong thiết kế thường bị nhầm lẫn”.
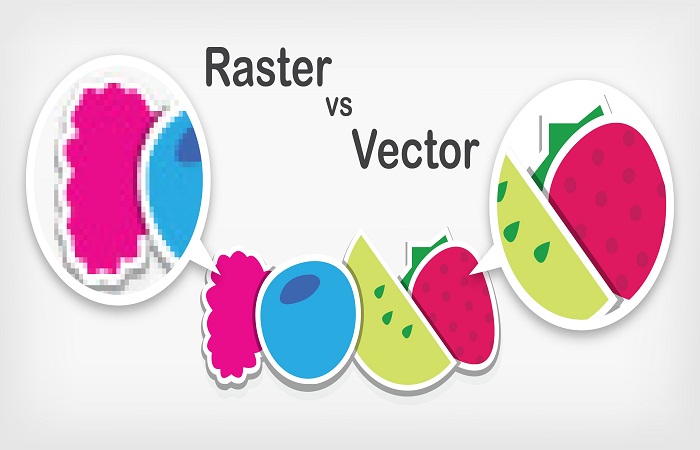
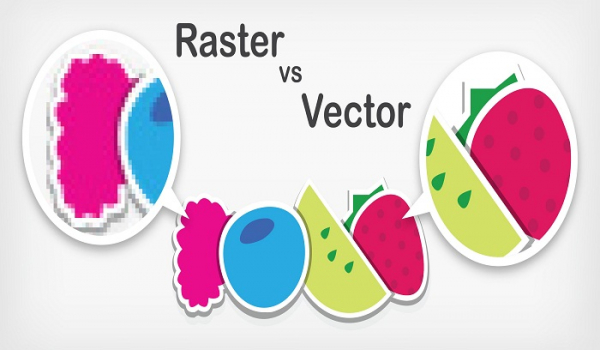
#1 Ảnh vector và ảnh raster

Thuật ngữ ảnh vector - ảnh raster được sử dụng rất nhiều trong lĩnh vực thiết kế đồ họa. Thế nhưng có không ít học viên vẫn còn nhầm giữa 2 khái niệm này.
-
Ảnh vector là các đường thẳng – đường chéo – đường cong được vẽ nên từ các phần mềm đồ họa chuyên dụng như: illustrator, CorelDraw,… - chất lượng hình ảnh không thay đổi khi thực hiện việc thu phóng.
-
Còn với ảnh raster là dạng ảnh kết hợp từ các điểm ảnh pixel, chủ yếu được chụp lại – nên ảnh sẽ bị vỡ nếu phóng to hình.
Trong hoạt động thiết kế, có thể đưa ảnh raster vào làm “nguyên liệu” để tạo nên các banner, poster…
#2 Typeface và Font

Có không ít bạn nhầm tưởng rằng kiểu chữ chính là font chữ, nhưng thực tế hai khái niệm này hoàn toàn khác nhau.
-
Typeface là hệ thống bao gồm các kiểu chữ khác nhau, mỗi kiểu chữ là một typeface, ví dụ Time New Roman là một kiểu Typeface.
-
Còn Font chữ chính là hình thức miêu tả cho typeface. Ví dụ Time New Roman in nghiêng là 1 font, Time New Roman in đậm là một 1 font… Từ đó có thể thấy mỗi một sự thay đổi của typeface đều hình thành nên 1 font chữ. Và khái niệm Typeface mang ý nghĩa rộng hơn, bao hàm cả thuật ngữ font chữ.
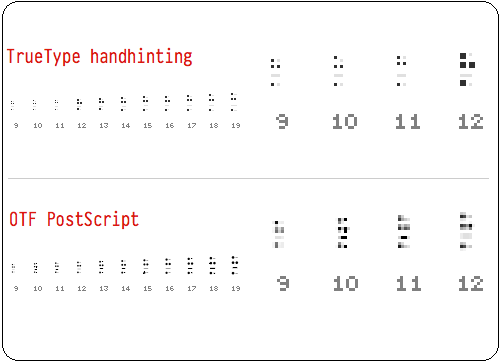
#3 TrueType và OpenType

TrueType và OpenType thực tế là 2 định dạng font chữ phổ biến, nhưng:
-
TrueType (TTF) phiên bản định dạng chứa font chữ cho màn hình và cho in ấn trong 1 tệp.
-
OpenType (OTF) cũng giống như TTF nhưng được hỗ trợ thêm các ký tự mở rộng (glyph) – thường thấy với font chữ script.
#4 UI và UX

Về định nghĩa và cách phân biệt 2 thuật ngữ này, Vieclamnhamay.vn đã chia sẻ khá chi tiết trong một bài viết trước đây, bạn có thể xem chi tiết tại: UI là gì? UX là gì? 3 điều cần biết về UI/ UX. Nhưng về cơ bản:
-
UI – User Interface là giao diện người dùng – cách người sử dụng nhìn thấy các thiết kế hiển trị trên smartphone, tablet, laptop…
-
UX (User Experience) – chính là trải nghiệm người dùng, cách người dùng cảm nhận khi trực tiếp sử dụng, tương tác với một sản phẩm ứng dụng – phần mềm thiết kế.
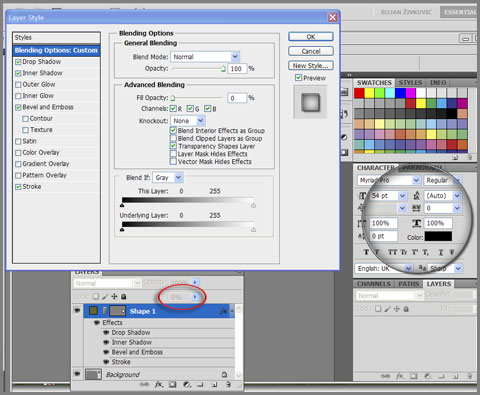
#5 Blend Opacity và Fill Opacity

Đây đều là 2 tính năng quản lý độ trong suốt của layer trong phần mềm Photoshop nhưng thực chất đặc tính của 2 tính năng này hoàn toàn khác nhau.
Nếu như Blend Opacity có tác dụng điều chỉnh độ trong suốt của nhiều đối tượng khác nhau như: hình vẽ, chữ viết trên layer, hiệu ứng effect… thì Fill Opacity chỉ hữu dụng với ảnh pixel được vẽ lên. Ngoài ra, nếu giảm độ Blend Opacity của một đối tượng thì effect cũng giảm theo nhưng nếu giảm Fill Opacity một đối tượng thì hiệu ứng vẫn được giữ nguyên.
Với những thông tin cung cấp trong bài viết “5 Thuật ngữ cơ bản trong thiết kế thường bị nhầm lẫn” này, mong rằng sẽ giúp các bạn học viên nhận định được chính xác – rõ ràng – cụ thể các khái niệm chuyên ngành để ứng dụng có hiệu quả vào quá trình luyện tập hay tìm việc thiết kế - làm nghề về sau. Nếu quan tâm đến chủ đề “Thiết kế đồ họa” – hãy thường xuyên theo dõi chuyên mục Blog nghề của Vieclamnhamay.vn bạn nhé!
Ms. Công nhân


















 Zalo
Zalo