Low-poly là gì? Hướng dẫn thiết kế Low-poly đơn giản
11.07.2019 5065 bientap
Bạn đã biết đến “Low-poly là gì?” – một phong cách thiết kế được rất nhiều Designer đồ họa 3D ưa chuộng? Nếu chưa có nhiều thông tin – hãy tìm hiểu cùng Vieclamnhamay.vn nhé!

► Low-poly là gì?
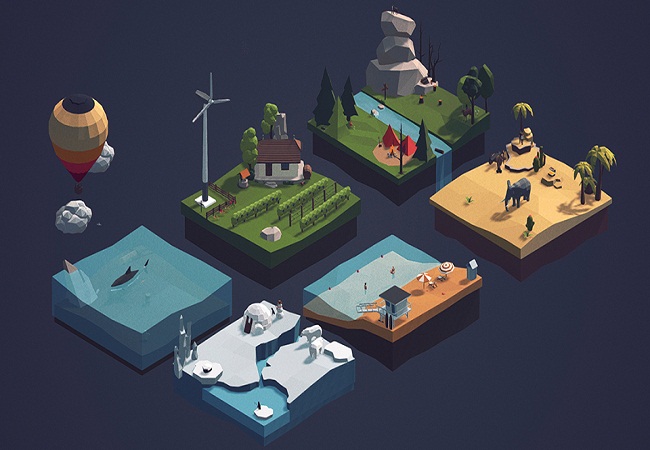
Low-poly (Polygon) là kỹ thuật tạo mảng khối nổi - đổ bóng - chiều sâu trong đồ họa 3D, giúp các mô hình tạo cảm giác như thiết kế 3 chiều. Các thiết kế Low-poly thường được nhận diện bởi hệ thống các lưới đa giác – chủ yếu là tam giác có độ đậm – nhạt, đổ bóng khác nhau. Số lượng đa giác này càng nhiều và chi tiết thì hiệu ứng trên mô hình 3D càng giống thật và mượt hơn. Kỹ thuật Low-poly thường phổ biến trong dàn cảnh phim hoạt hình 3D hay thiết kế game…
► Ưu điểm của Low-poly
- Việc thiết kế bằng kỹ thuật Low-poly thường nhanh gọn – tiết kiệm thời gian hơn so với đồ họa 3D có chiều sâu thông thường.
- Người dùng không cần tạo nhiều texture phức tạp nên giúp tập trung hơn vào storytelling – nội dung chủ đạo của thiết kế.
- Các đường nét, bố cục được tạo bởi Polygon thường khá đơn giản nhưng mang tính hiện đại nên luôn được ưa chuộng trong lĩnh vực thiết kế đồ họa, game.

► Hạn chế của Low-poly
- Chính sự tối giản khiến các thiết kế Low-poly đôi khi khiến người xem có cảm giác an toàn, thiếu những điểm nhấn ấn tượng.
- Vì chủ yếu tập trung vào ánh sáng để tạo hiệu ứng đổ bóng, chiều sâu nên nếu đặt vào bối cảnh ban đêm, người xem khó thấy rõ được từng chi tiết cụ thể (đường viền sắc nét, đổ bóng đậm nhạt…)
► Hướng dẫn thiết kế Low-poly đơn giản với Photoshop và Illustrator
Kỹ thuật Low-poly thường được tạo ra bằng các phần mềm đồ họa 3D như 3DS Max, Maya, Cinema 4D… Tuy nhiên, bạn cũng có thể dùng Photoshop và Illustrator tạo ra kỹ thuật này bằng các bước sau đây:
- Bước 1: Sử dụng công cụ Brush tool (B) trong Photoshop để tạo khối trong ảnh
Cần chú ý tăng chỉ số độ tương phản để ảnh nổi rõ phần phối (Curves Ctrl + M) => từ những mảng khối vừa chỉnh cắt ra các phần ảnh khác nhau.
- Bước 2: chuyển layer vừa được tạo khối đó sang phần mềm Illustrator => sử dụng công cụ Line Segment Tool (/) vẽ các đường nối lại với nhau. Bạn có thể dùng Direct Selection Tool (A) – chọn Point và công cụ Align Vertical – Horizontal Center để nối các điểm đường nối có đỉnh không trùng nhau.
- Bước 3: chỉnh mảng sáng – tối bằng công cụ Divide
- Bước 4: chuyển ảnh đã được chỉnh màu từ Photoshop sang Illustrator – thực hiện việc chỉnh màu để layer ảnh và layer vẽ hòa trộn hài hòa. Công cụ Eyedropper Tool (I) sẽ giúp bạn điều chỉnh màu theo từng mảng tùy ý ích.
Mong rằng qua bài viết này, những học viên Designer đã “bỏ túi” cho mình những kiến thức cần biết về Low-poly. Nếu bạn muốn tìm được việc làm thiết kế đồ họa tốt – đừng quên học hỏi và cập nhật cho mình những kiến thức hữu ích.
Ms. Công nhân


















 Zalo
Zalo